Our Webflow review is finally here. Webflow is one of our favorite website builders. In our opinion, it offers one of the best building experiences ever.
If you can think it, you can “Webflow” it. Yeah, we just coined that term!
Webflow provides a solid punch in features without breaking the bank. You can get a tease with a free account, allowing you to use most of their features and publishing your site on their webflow.io domain. If you want to kick it up a notch the price range is very reasonable, starting at $12 ranging up to $36, while their ecommerce solutions start at $29.

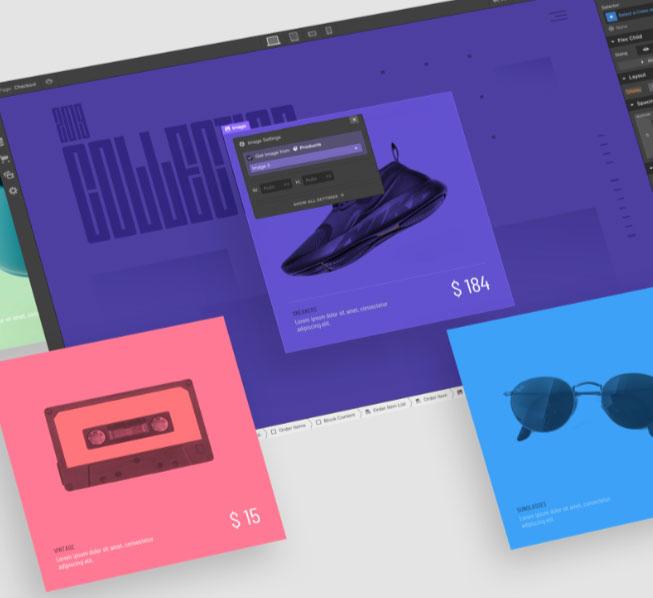
Webflow’s designer is one of our favorites, simply because it is so intuitive and flexible. It lets you control every aspect of your design, while other builders stick you with templates and widgets that have minimal settings.
That does mean that if you’re not too technical there will be a learning curve, but it is definitely worth it for the results. . Here are a few things that make Webflow’s designer amazing:
Granular design control
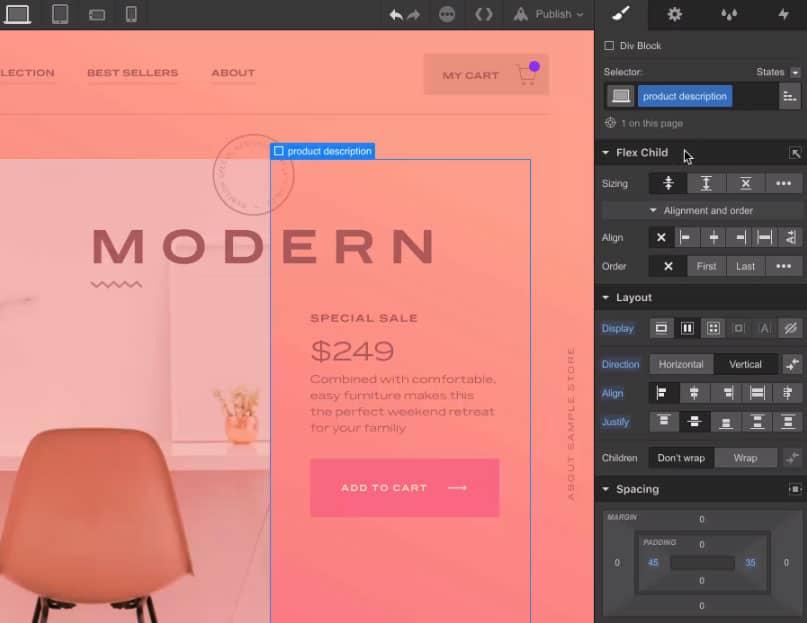
If you’re a coder and understand CSS, you will appreciate that Webflow’s UI makes it easy to control every CSS option available in such an intuitive way. You can extend your styles like you would in CSS. You can easily add background images with overlays, custom positioning, gradients and more. It also has Flex and Grid support which allows a designers creativity to flow and break out of the standard “bootstrap” mold.
The power of Symbols
Easily turn any part of your design into reusable pieces by converting them to symbols. Re-use symbols on multiple pages. If you edit it on one page, it will reflect the change wherever else the symbol is used. That is super handy especially when creating large sites.
Amazing device support
It’s never been easier to view your design in desktop, tablet and mobile modes. Is your font great on desktop but too big on mobile? It’s so easy to adjust a style change only for one device while respecting the style you set on other views.

Webflow nails what Content Management Systems are supposed to be:allow you to manage content how you want it, and not conform you to the type of content like blog posts. With Webflow’s Collections feature, you will be able to create and customize content just the way you like.
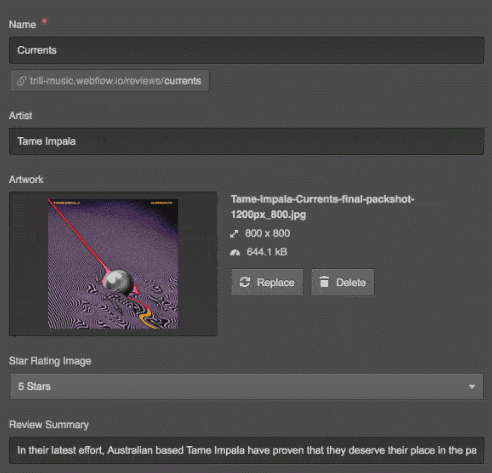
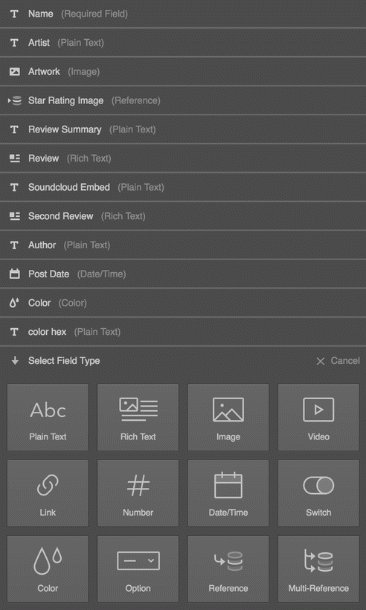
For example, you can create a collection called “Comic Books”. Then you can add custom fields for that collection very easily. Need to add the date of the comic issue? No problem, Webflow has a Date/Time field.
Looking to toggle featured comic books? No problem, there is a toggle field. In fact, all the fields you would ever need to create and manage content that is tailored to you are available.

Relationships & References
You could add a text field for Author, a text field for main artist and cover artist, however, this would force you to enter the same people’s names over and over again. Webflow provides a better way to handle this with their Reference and Multi-Reference fields.
You can just create an Author collection and an Artist collection, which will have their respective names as separate entries. Then in your Comic Book collection, you can add reference fields to be able to select the authors and artists listed in your other collections. Awesome right?
Now with that setup you can also list artists and authors, have artist and author pages, filter comic books by authors, and so much more. You’re in full control of the flexibility!
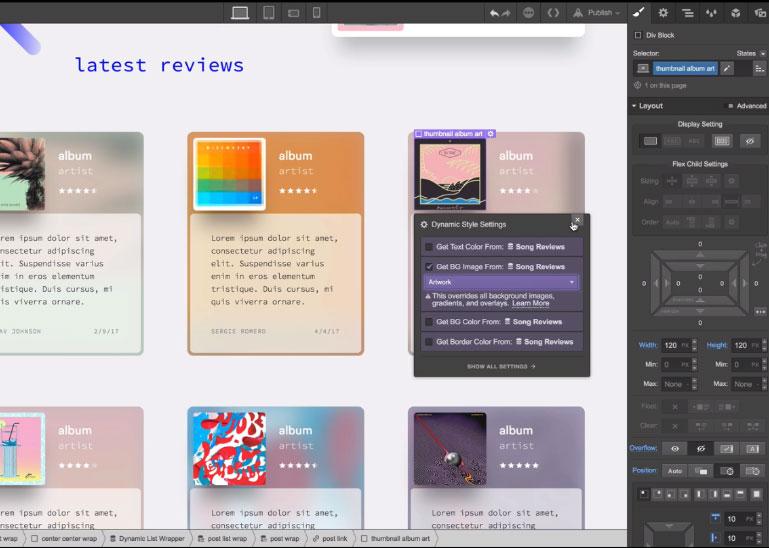
Collections in Design
So you made all these cool collections and your content is super organized! Now what? How the heck does this go in the design?
Webflow makes it super easy. Just like adding any other element to your design you can drag and drop the Collections element, which allows you to easily display entries, and now you’re ready easily design how each entry will look. In fact, you see the entries in real-time and as you are editing the style of one entry, it will automatically style the others.
Content Pagination
Have too much content to display on one page? Webflow also makes it easy to display and design pagination for your content so users can easily browse through loads of information.

Search
Having all this control over your content is great, but if you have loads of it, you will want your users to be able to search. Webflow provides a powerful search that you can easily integrate into your design. You control what it will search and how it is all designed.
If that hasn’t convinced you how great Webflow’s CMS is you should see it in action here: https://webflow.com/cms (only do this line if we can set an affiliate code to this page)

Webflow provides a plethora of sleek intuitive templates for free. However, there are premium templates available for a small fee that are definitely worth it.
Start your design from a template and tailor it into a completely unique work of art. If you need something more generic to build on you can purchase a type of template called a UI kit. UI kits follow a general aesthetic and give you a large set of pages, sections and UI elements to use.
Webflow is really strict with making sure the templates they offer are of great quality. Because of this, you won’t be flooded with sub-par templates, after all, quality is better than quantity.
 Weblow does Ecommerce
Weblow does EcommerceWebflow has recently rolled out its Ecommerce feature. This is great because you can integrate products into your website with the same design and content flexibility that you will have grown to love while having the robust features most ecommerce platforms have. These features include:
Those are some pretty packed features considering Webflow launched their ecommerce capabilities recently. But they have more on the horizon. Here are some full packed ecommerce features that will surely put this website builder head to head with giant ecommerce platforms:
 Weblow API & Webhooks
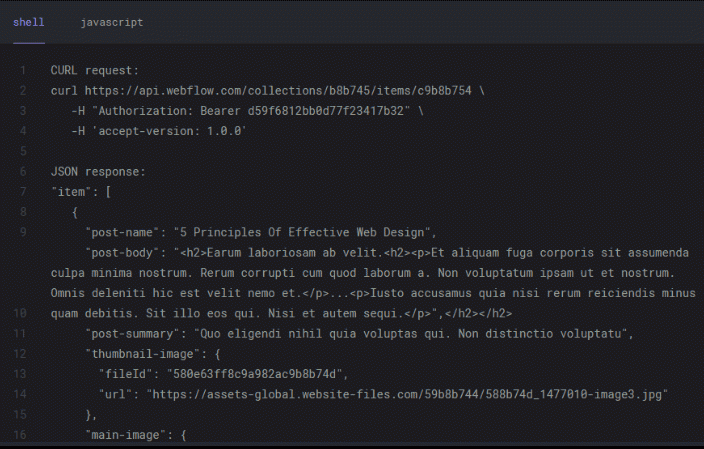
Weblow API & WebhooksWebflow provides a powerful API that allows you to manage your content how you want. You can connect it to an existing CMS, or use the API to grab your content for a mobile application or any other external application for that matter.
They also provide webhooks that allow you to take action when certain things occur such as when a form is submitted or when the site is published, or even when a new order is placed. Easily plug into Zapier to connect to other 3rd party applications.
Webflow provides a slew of resources to help you get the answers you need.
Webflow University provides a plethora of tutorials, guides, and video courses to help you master Webflow and harness your design skills.
As a nice touch, some ebooks are provided to give basic guidelines on good design.
They also provide forums which is a great place to get support from the community and staff.
A status page is also available in case you want to check if they are having any technical issues.
Webflow is very transparent with their roadmaps, giving a clear idea of what they are working on now and what they have in the pipeline.
If that’s not enough you can contact Webflow through a contact form in which they will do their best to respond within 24-48 business hours. They are available from 6:00AM – 6:00PM PT, Monday through Friday.
Pros
Cons
Webflow is an amazing CMS and has been improving since its inception at a rapid rate. It is definitely a disruptor in the website builder space with its unmatched flexibility, design control, and content management system.
If design & content flexibility is what you’re looking for, then Webflow is the perfect match. However, if you’re looking for something simpler and you don’t mind getting locked into a template, then maybe Wix is a better fit for you.
If your sites need to be multilingual, Webflow does not have this feature, but it is in the works , making it unstoppable once it’s released. Otherwise, we would recommend Site123 for multilingual websites.